2
Learn about setting up grids, the powerful Auto Layout, some accessibility tips and plugins.
In this series of Figma tutorials, we will be learning how to create a beautiful UI using some of the most powerful features and plugins Figma has available.
1
Setting up your colour and typography styles, an intro to components, using vectors and more!
2
Learn about setting up grids, the powerful Auto Layout, some accessibility tips and plugins.
3
Learn how to create interactive prototypes for testing, and handing designs over to engineers.

Here are some tips and tricks I use to help me nail colour palettes and achieve beautiful gradients.

Gestalt principles help us design intentionally in order to build relationships between elements on a page.

Accessibility in design allows your product to be usable, nagivatable and understandable by as many people as possible.

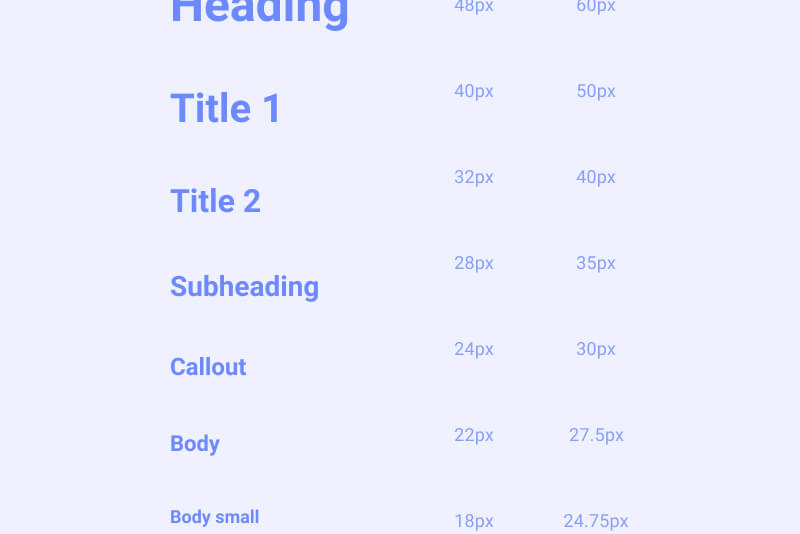
Here are our top 5 tips for perfect typography which is beautiful, scannable, and accessible.

Learn how to get the perfect drop shadows and get them looking beautiful in your UI designs.