Design Laws
Understand the role psychology plays when designing user interfaces, and discover ways to apply these findings to your own designs.
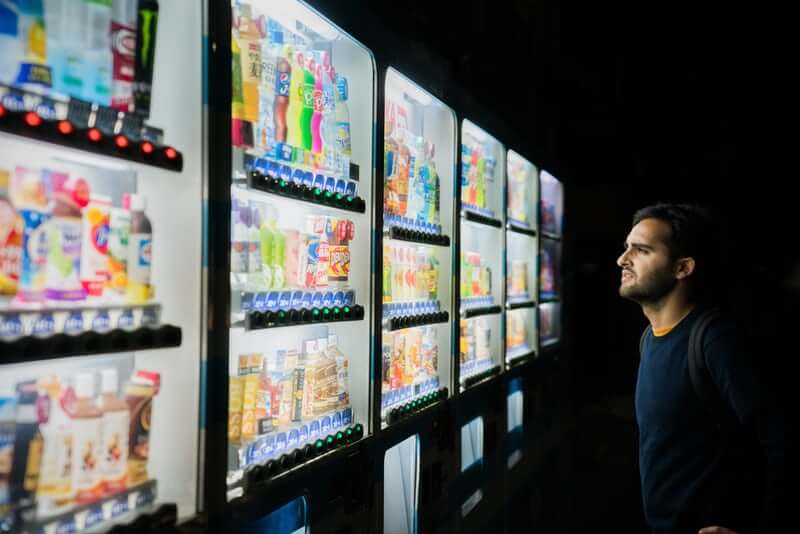
Hick's Law
Hick's Law states that the more options a user is presented with, the longer it will take them to make a decision.

Fitts's Law
Fitts's Law states that the amount of time taken to move to and select a target is a function of the distance to and size of the target.

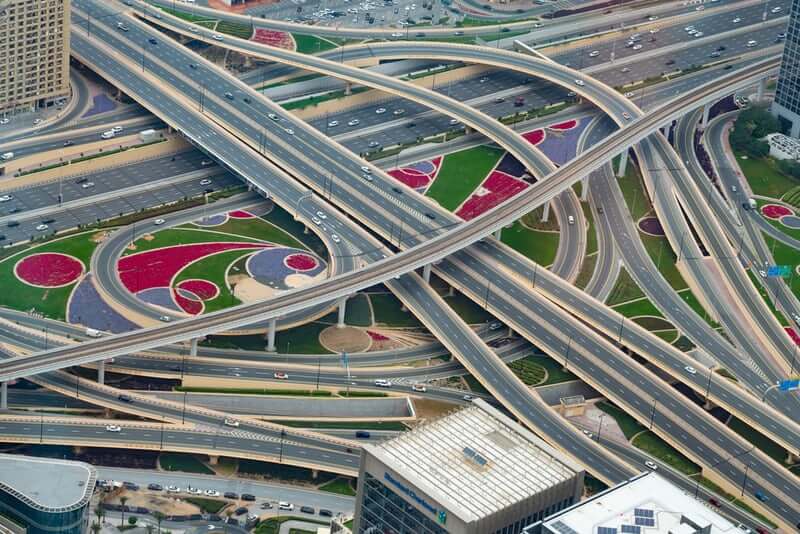
Tesler's Law
Also known as "The Law of Conservation of Complexity", Tesler's Law states that systems have an inherent amount of complexity that cannot be reduced.

Jakob's Law
Jakob's Law states that users spend more time on other websites so they expect your website to work in the same way, that they are already familiar with.

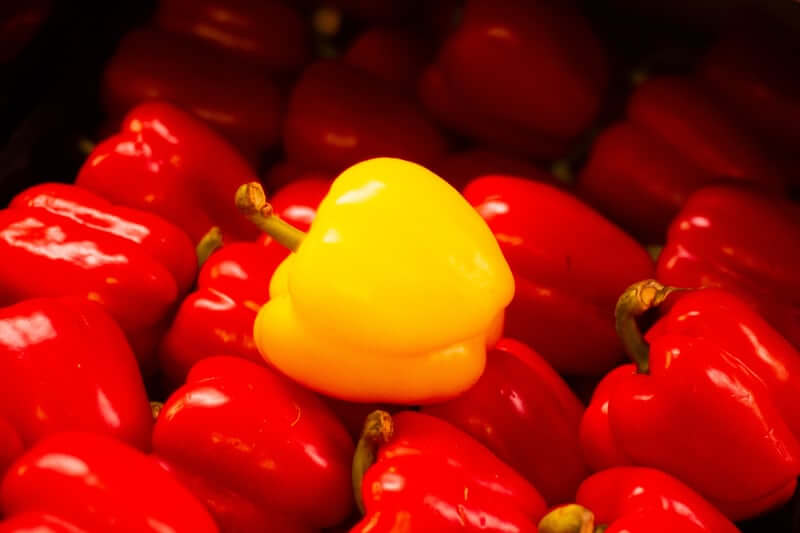
Von Restorff Effect
Also known as "The Isolation Effect", the Von Restorff Effect states that users are more likely to remember an object if it is visually different from similar objects.

Miller's Law
Miller's Law states that the average person can only keep 7 (plus or minus 2) items of information in their working memory at a time.

Aesthetic-Usability Effect
The Aesthetic-Usability Effect states that users often perceive visually-pleasing products as being easier to use.

Pareto Principle
The Pareto Principle (or the 80/20 rule) states that ~80% of effects come from ~20% of the causes.

Doherty Threshold
If a computer responds to a users input in less than 400ms, the user will take less time to make their next decision.
