Designing for edge cases
Why designing for edge cases can have hidden benefits

If you look across the internet at articles on edge cases, you’ll likely see a list of ways to avoid them and their lack of benefit. But what are some good scenarios which can come from designing for edge cases?
An edge case is a scenario in which a user need is deemed less likely to be necessary, and because it is less likely to occur, it is often neglected. This, in theory, makes sense though; if you imagine an effort vs impact matrix, an edge case would place in a low impact quadrant.
1. Edge cases can cover many scenarios
Let’s consider we are creating a product with an edge case of designing the product for a user with one arm. Designing a product for a user with one arm can initially seem like an edge case, but it also takes several scenarios into consideration; from extreme to slight, or in this case from permanent to temporary.
By designing for a user with one arm, we are also designing for a user with a sore arm, or a user who is holding an umbrella in one hand, or a user laying on their side in bed.
Scenarios which initially appear as edge cases can cover a wider variety of scenarios along the way.
2. Edge cases can be inclusive
Edge cases are important and shouldn’t be ignored just because it exists outside of the ‘average’, as designing for the average is exclusive. For example, if we designed a door based on the average height of a person, then 50% of people won’t be able to fit through it without ducking down; everyone above the average height would be taller than the door.
If you design a door based on the average height of a person, then ~50% of people won’t be able to fit through.
3. Edge cases can create scalable solutions
Let’s imagine we’re designing an email inbox app and our research has shown us that users are likely to use up to 10 folders for storing and categorising their email; a product designer could design something beautiful and usable for that scenario.
Now let’s consider that there could be an edge case where 1% of users use over 100 folders to categorise and sub-categorise their email. All of a sudden a different approach could be necessary in order for this feature to remain usable. A more scalable approach would be needed and, when considering this new approach, it would also give consideration to all of the users who use between 10 and 100 folders, as well as becoming robust enough to deal with altering user behaviour over time.
Other articles
Toggles aren't checkboxes
Toggles, switches, sliders, flip-flop buttons. The component goes by many names but, semantically speaking, a toggle is a checkbox.

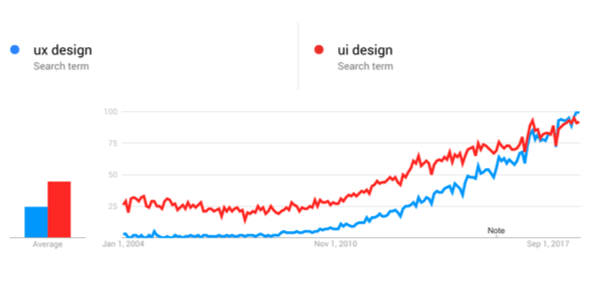
UX vs UI
The world of digital design has expanded rapidly over the last century. As it has grown, so has the need for more specialised job roles within the industry.